Aquincum has been updated! Current version 1.2
Please see changelog for more info.Overview
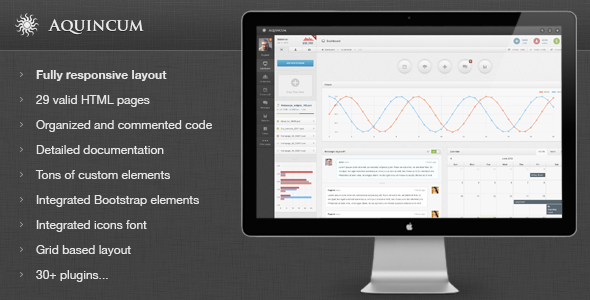
Aquincum – a new premium admin skin with lots of custom elements, 35+ plugins and very flexible content structure. It has 3 columns liquid structure with 3 level navigation and 2 level sidebar. Available 10 main backgrounds, compatible with Bootstrap 2.0.3 and latest jquery versions. Integrated bootstrap plugins add an extra easy to use components to custom stuff like buttons, dropdown menus, different button sizes and many other features. Aquincum is a responsive template, which means it is compatible with mobile devices such as iPhone and iPad. 12 columns grid for main content and widgets makes the whole template very flexible for different type of data and content. Just check out the live preview, and don’t forget to click on all tabs in the sidebar and hover on login pic 
Please, if you found any bugs, strange look or have any suggestions – don’t hesitate to let me know, i will do my best to fix those issues as soon as possible. Usual support available: Mon – Fri, 9:00 – 20:00 CET
Enjoy!
Some features
CSS3 main buttons
Aquincum has 6 buttons types in general to choose, all of them are fully CSS based.
Custom sidebar and content widgets
10+ custom widgets for the content part and the most useful of them are adapted for the sidebar
Datatables with toolbar
There are 3 types of toolbar – hidden by default, opened by default, static opened
Error pages samples
6 ready-to-go error pages with search field and autocomplete
Animated login page
Very nice looking login page. Just hover on the user pic and click on the left icon to see the animation
Messages layouts
2 messages layouts with input field and a sidebar contact list
Responsive extra navigation
That top nav could be used as a user menu, but note that there are hidden buttons which are visible only on small devices
3 levels main navigation
3 levels navigation, third level is collapsed and available on click
Tables with different head elements
Different buttons, info blocks, dropdowns, toggles, icons and other stuff
User navigation
Just click on the user icon to see this menu, also it appears as inline block on small screen
Full features list
- Liquid 2 columns layout
- Integrated Flot charts
- Lines
- Bars (vertical and horizontal with tooltips)
- Pies
- Auto updating chart
- Form elements:
- Default text input fields with placeholder, on hover tooltip, read only, disabled, with maximum length, with note, with icons, grid, left and right float and predefined value.
- Textarea with fixed height, characters counter and autogrowing feature
- 2 styles for tags input
- Masked input features
- Dropdown and select lists
- Spinner with mousewheel support: simple number input, decimal, currency, inline data, inline data with links
- Styled checkboxes and radio buttons
- File uploader with auto select of HTML version, which your current browser supports (HTML4/HTML5). For HTML5 version there is a drag-n-drop function, progress bar, file size and multi select, for HTML4 – it’s a usual single file uploader with status bar.
- Styled single file uploader
- WYSIWYG editor
- 2 integrated validation engines – popup and static
- Multi selects with filtering and with drodown
- iPhone – like checkboxes and radio buttons
- Auto tabs with row filtering
- Integrated bootstrap dropdown lists
- Dual select boxes with filtering
- Interface elements:
- Fuly responsive layout
- 5 types of middle navigation buttons:
- Buttons with color icons
- 6 background colors
- With font icons
- CSS3 animated rounded and square buttons
- 4 notification blocks, with hide and slide effect
- Usual date picker
- Inline date picker
- Color picker
- Inline color picker
- Animated progress bars with tooltip in 6 colors for content part and sidebar
- 10 types of AJAX loaders in 2 sizes
- Progress bars: usual one, with percentages and timer, with percentages and timer + delay on start
- 10 button colors: grey, red, blue, green, greyish, gold, red, brown, light blue, black made with CSS3
- Growl notification: sticky, basic, with header, long live message
- 2 types of tabs: content tabs and tabs for the sidebar
- Breadcrumbs with dropdowns
- jQuery UI dialog: with custom elements inside, modal box, usual dialog and with form elements inside
- Date and time ranges inputs
- Custom pagination
- 4 tooltip directions: south, north, west, east
- 3 buttons sizes.
- Ability to use large buttons as a widget and in 3 sizes
- Styled jQuery UI sliders
- Top responsive navigation
- Middle navigation buttons with tooltips
- Integrated Autocomplete feature
- Content grid
- Integrated source code viewer
- Custom media table
- Dynamic table with 3 toolbar types – opened by default, closed by default and static visible
- Toggles – opened by default, closed by default, toggles group; accordion
- Lightbox with mousewheel support
- Different buttons with dropdowns, loading states, with usual icons and icon font etc.
- 2 text label styles
- Image gallery and media table with pagination
- 8 list styles
- Tables – dynamic, static, inside tabs, with custom pagination, with sortable columns, with resizable columns, combined, dynamic table with toolbar, simple light, simple dark, without table head, with control. All tables are responsive.
- Calendar with schedule
- 30+ custom content and sidebar widgets
- File manager
- 200+ standard icons in 2 colors
- 200+ color icons
- 500+ Icomoon font icons
- 6 custom error pages
- 3 types of wizards – with ajax submit, with validation, with usual submit
- Invoice template
- 2 messages layouts
- Experimental plugin for rounded progress bars
Changelog
Version 1.0 released
Version 1.0.1 released
- Fixed small bars tooltip
- Fixed calendar tabs in FF12+
- Fixed rounded buttons bug in IE
Version 1.2 released
- Fixed – iButtons were breaking other elements on iOS6
- Fixed – WYSIWYG editor didn’t work on iOS
- Fixed – some responsive issues
- Cleaned up html code – clearing classes replaced with clearfix
- Updated jquery libraries versions
- Spinner replaced with jquery ui basic spinner
- Datatables plugin styling moved to datatables settings without modifying plugin core
- Custom tabs replaced with standard jquery ui tabs
- Replaced elastic textarea plugin with autogrow plugin
- Removed experimental plugin and page
- Added 2 blank pages (with and without sidebar) with 2 custom.js files
- Updated html and js code
- Added html5 inputs
- Updated plugins versions to the latest ones
See documentation for full updates list